ส่วนหนึ่งของงานทางด้าน Programming กับงานทางด้าน Data และอื่น ๆ คือการทำเอกสาร ส่วนใหญ่ที่เราทำงานทางด้านเอกสารที่เราใช้กันก็เป็นโปรแกรมแบบ Microsoft Word อะไรแนวนี้ ทีนี้ถ้าเราอยากได้โปรแกรมที่มันไม่ซับซ้อน ใช้งานไม่ยาก แถมหน้าจอยังคลีนอีก อันนี้เราจะใช้แอพอะไร
จากที่เราใช้ แอพหนึ่งที่เหมาะสมกับงานนี้คือ iA Writer
The English version is available on Medium.
iA Writer
IA Writer เป็นโปรแกรมแก้ไขข้อความ (หรือเรียกว่า Text Editor) ที่ได้รับการพัฒนาโดยบริษัท Information Architects ที่พัฒนามานานมากตั้งแต่ปี 2010 โปรแกรมนี้ผู้ใช้สามารถใช้งานได้บนระบบปฏิบัติการ Apple iOS, macOS กับ Windows และ Android
ข้อดีของการใช้งานโปรแกรมนี้คือ
- หน้าจอที่คลีนมาก ไม่มีสิ่งรบกวน
- ผู้ใช้สามารถพิมพ์ข้อความด้วยการใช้ Markdown ที่รองรับการปรับแต่งข้อความได้หลากหลาย ตั้งแต่เน้นข้อความ ทำเป็นหัวข้อ สร้างตาราง และอื่น ๆ
- รองรับการเผยแพร่โพสลงบน WordPress กับ Medium
- รองรับการปรับแต่งหน้าแสดงผล (Preview) ด้วยการใช้ Template
การใช้งาน Template นั้น ทำให้เราปรับแต่งลักษณะเอกสารที่แสดงผลทางเว็บ กับแสดงผลเป็น PDF และปริ้นท์ออกมาได้ตามใจชอบ โดยปกติตัวโปรแกรมนี้มี Template ให้ใช้หลายอัน ตัวอย่างเช่น Template Modern กับ Manuscript ซึ่งมันก็ใช้ได้ในระดับหนึ่ง แต่มันไม่ได้ตรงตามความต้องการของทุกคนขนาดนั้น
ทางผู้พัฒนาโปรแกรมเลยใส่ฟีเจอร์นี้เข้ามาเพื่ออนุญาตให้สร้าง Template ขึ้นมาใช้เอง โดยโครงสร้างของตัว Template แสดงตามแผนภาพทางด้านล่างนี้
Example.iatemplate/
Contents/
Info.plist
Resources/
document.html
title.html
header.html
footer.html
style.cssโดย
- Example.iatemplate เป็นวิธีการเก็บข้อมูลไฟล์ Template ให้อยู่ในรูปแบบ Bundles ที่ระบบปฏิบัติการอย่าง macOS กับ iOS รองรับมาแต่แรกอยู่แล้ว โดยผู้ใช้สามารถเข้าไปดูรายละเอียดในนั้นได้โดยการคลิกขวา แล้วเลือกที่ Show Bundle Contents
- Contents เป็นโฟลเดอร์เก็บไฟล์ของ Template
- Info.plist เป็นไฟล์ตั้งค่าลักษณะตัว Template ที่จะแสดงรายละเอียดของไฟล์นี้ในหัวข้อถัดไป (หรือเรียกอีกอย่างว่า Template Properties)
- Resources เก็บไฟล์ HTML, CSS, Font และอื่น ๆ โดยในตัวอย่างเก็บไฟล์ title.html, document.html, header.html, footer.html และ style.css
รายละเอียดในไฟล์ Info.plist (Template Properties)
ไฟล์นี้เป็นไฟล์ที่กำหนดลักษณะของตัว Template ที่เราต้องการปรับแต่ง โดยโครงสร้างของไฟล์นี้มีลักษณะเป็น XML (Extensible Markup Language) ที่ผู้ใช้สามารถปรับแต่งได้ง่ายโดยใช้โปรแกรม Text Editor ทั่ว ๆ ไป
รายละเอียดโครงสร้างเอกสารแสดงตามด้านล่างนี้
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleIdentifier</key>
<string>net.ia.modern</string>
<key>CFBundleName</key>
<string>Template Name</string>
<key>IATemplateTitleFile</key>
<string>title</string>
<key>IATemplateDocumentFile</key>
<string>document</string>
<key>IATemplateFooterFile</key>
<string>footer</string>
<key>IATemplateFooterHeight</key>
<integer>90</integer>
<key>IATemplateHeaderHeight</key>
<integer>90</integer>
<key>IATemplateDescription</key>
<string>Template Description</string>
<key>IATemplateAuthor</key>
<string>Template Author</string>
<key>IATemplateAuthorURL</key>
<string>Author URL</string>
</dict>
</plist>โดยแสดงรายละเอียดตามตารางด้านล่างนี้
| ชื่อตัวแปร | ต้องมี | ชนิดตัวแปร | รายละเอียด |
| CFBundleName | ต้องมี | String | กำหนดชื่อ Template ที่จะให้แสดงในโปรแกรม |
| CFBundleIdentifier | ต้องมี | String | กำหนด Bundle Identifier ที่ระบุถึง Template นั้น ๆ โดยมีค่าไม่ซ้ำกับตัวอื่น* |
| IATemplateDescription | แนะนำ | String | ใส่คำอธิบายของตัว Template นั้น ๆ |
| IATemplateAuthor | แนะนำ | String | ใส่ชื่อของผู้ทำ Template |
| IATemplateAuthorURL | แนะนำ | String | ใส่ที่อยู่เว็บไซต์ของผู้ทำ Template |
| IATemplateSuportsSmartTables | ไม่จำเป็น | Boolean | ระบุว่าต้องการให้ประมวลผลตารางลงไปในเอกสารนั้น ๆ หรือไม่ (Smart Table) โดยค่าเริ่มต้นคือ YES |
| IATemplateSupportsMath | ไม่จำเป็น | Boolean | กำหนดให้โปรแกรมรองรับการพิมพ์คำสั่ง TeX math expression เพื่อแสดงสมการลงในไฟล์เอกสารหรือไม่ โดยค่าเริ่มต้นคือ YES |
| IATemplateTitleUsesHeaderAndFooterHeight | ไม่จำเป็น | Boolean | ตั้งค่าให้ใช่ค่าความสูงของ Header และ Footer ลงไปในหน้า Title Page โดยค่าเริ่มต้นคือ Yes (แต่ถ้าใส่ No ค่าความสูงจะถูกกำหนดเป็น 0) |
| IATemplateTitleFile | ไม่จำเป็น | String | กำหนดที่อยู่ไฟล์ HTML ที่เป็นหน้าแรก (Title Page)**/*** |
| IATemplateDocumentFile | จำเป็น | String | กำหนดที่อยู่ไฟล์ HTML ที่เป็นส่วนข้อความในหน้าหลัก (Document)**/*** |
| IATemplateHeaderFile | ไม่จำเป็น | String | กำหนดที่อยู่ไฟล์ HTML ที่เป็นส่วนหัวกระดาษในหน้าหลัก (Header)**/*** |
| IATemplateFooterFile | ไม่จำเป็น | String | กำหนดที่อยู่ไฟล์ HTML ที่เป็นส่วนท้ายกระดาษในหน้าหลัก (Footer)**/*** |
| IATemplateHeaderHeight | ไม่จำเป็น | Number | กำหนดความสูงหัวกระดาษ*** |
| IATemplateFooterHeight | ไม่จำเป็น | Number | กำหนดความสูงของท้ายประกาศ*** |
*การระบุค่า Bundle Indentifier จะต้องใช้ตัวเลข 0-9 ตัวอักษร A-Z กับ a-z ร่วมกับใช้สัญลักษณะขีดเส้นใต้ (_) และจุด (.) เท่านั้น โดยมีลักษณะที่เป็น Reverse DNS (ตัวอย่างเช่นเราใช้โดเมน example.com ก็ให้ใช้เป็น com.example แทน)
**ระบุตำแหน่งของไฟล์ในโฟลเดอร์ Resources โดยไม่ต้องมี .html ลงท้าย
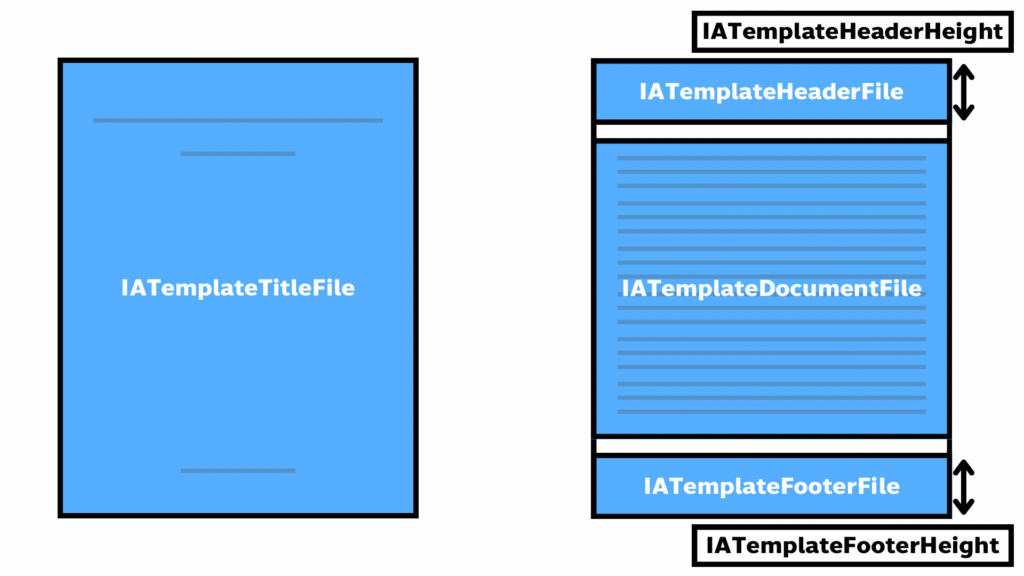
***จากตารางที่มีการระบุตัวแปร IATemplateTitleFile, IATemplateHeaderFile, IATemplateDocumentFile, IATemplateFooterFile กับ IATemplateHeaderHeight และ IATemplateFooterHeight นั้น เราสามารถสรุปได้ตามภาพด้านล่างนี้ โดย
- ภาพทางด้านซ้ายเป็นภาพเอกสารหน้า Title Page
- ภาพขวาเป็นภาพหน้าหลักที่ประกอบไปด้วย 3 ส่วน ได้แก่ Header, Document และ Footer ที่ผู้ใช้สามารถกำหนดความสูงของ Header และ Footer ด้วยการใช้ตัวแปร IATemplateHeaderHeight และ IATemplateFooterHeight

ด้านล่างนี้เป็นตัวอย่างของการตั้งค่าไฟล์ Info.plist โดยกำหนดให้ Template มีเฉพาะส่วน Document และ Footer ที่มีชื่อไฟล์ document.html และ footer.html ร่วมกับมีความสูงของ Header และ Footer เท่ากับ 70
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleIdentifier</key>
<string>com.nickuntitled.template.document</string>
<key>CFBundleName</key>
<string>Thai Document (Nick)</string>
<key>IATemplateDocumentFile</key>
<string>document</string>
<key>IATemplateFooterFile</key>
<string>footer</string>
<key>IATemplateFooterHeight</key>
<integer>70</integer>
<key>IATemplateHeaderHeight</key>
<integer>70</integer>
<key>IATemplateDescription</key>
<string>NickTH_Document</string>
<key>IATemplateAuthor</key>
<string>Nick Untitled</string>
<key>IATemplateAuthorURL</key>
<string>https://nickuntitled.com</string>
</dict>
</plist>การแปลงข้อความให้เป็นหน้าเว็บ และ PDF ตาม Template ที่เราใช้
โปรแกรมนี้จะใส่เนื้อหาลงไปใน HTML ที่เราได้จัดทำขึ้นด้วยการใช้ JavaScript ที่ใส่ค่าแทนที่ลงไปใน Element ที่ระบุด้วยการใช้ attribute data-* ด้วยการใช้ Property innerHTML
ตัวอย่างเช่น เราใช้ HTML <span data-date></span> ตัวระบบจะแทนค่าลงไปได้เป็น <span>April 3, 2024</span> เมื่อที่เราแสดงผลบนหน้าเว็บ กับส่งออกเป็นไฟล์ PDF
นอกจากนี้ตัวโปรแกรมจะเรียก Event อย่าง ia-writer-change ในกรณีที่อัพเดทข้อความในไฟล์เอกสารในโปรแกรมนี้
การระบุ attribute data-*
การระบุ attribute data-* นั้น ตัว attribute (data-title, data-author และ data-date) สามารถใช้กับไฟล์ Template ได้ทุกอัน ได้แก่
- data-title แสดงชื่อเอกสาร โดยดึงมาจากชื่อไฟล์เอกสารนั้น ๆ
- data-author แสดงชื่อผู้จัดทำ โดยกำหนดได้ในหน้า Preferences
- data-date แสดงวันที่ปัจจุบันขึ้นกับว่าเราจะกำหนดให้แสดงใน Locale ไหน
แต่บาง attribute data (data-document, data-page-count และ data-page-number) ที่จำเพาะต่อไฟล์ Template นั้น ๆ โดย
- data-document กำหนดให้ใช้ได้เฉพาะหน้า Document ที่เราสามารถกำหนดข้อความว่าจะให้อยู่ใน HTML Element ไหน โดยตัวโปรแกรมจะได้ MultiMarkdown เพื่อแปลงออกมาเป็น HTML
- data-page-count และ data-page-number กำหนดให้ใช้เฉพาะหน้า Document กับหน้า Title Page, Header และ Footer เพื่อแสดงจำนวนหน้าทั้งหมดที่มีในเอกสาร และเลขหน้าปัจจุบัน ตามลำดับ โดย data-page-number จะไม่แสดงในหน้า Title
หลังจากที่ทราบรายละเอียดของ attribute data-* แล้ว ข้างล่างนี้เป็นตัวอย่างของการเขียนโค้ด HTML ของ Document (document.html)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" media="all" href="normalize.css" />
<link rel="stylesheet" media="all" href="style.css" />
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
</head>
<body class="markdown-body" data-document> </body>
</html>
และอันนี้เป็นโค้ด HTML หน้า Footer (footer.html)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" media="all" href="normalize.css">
<link rel="stylesheet" media="all" href="style.css">
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
</head>
<body>
<div class = 'footer'>
<span data-page-number> </span>
</div>
</body>
</html>โดยทั้งสองไฟล์ใช้
<!doctype html>ที่เป็นการกำหนดให้ใช้งาน HTML5<meta charset = ‘utf-8’>เป็นการกำหนดให้ใช้งาน Encoding UTF-8<meta name="viewport" content="initial-scale=1, viewport-fit=cover">ที่เป็นการกำหนดขนาดหน้าจอของเว็บเพจที่แสดง ให้แสดงเต็มหน้าจอ เพื่อรองรับ Responsive Web Design- การกำหนด CSS File ที่เราใช้ normalize.css ที่ช่วยปรับแต่งให้หน้าเว็บไซต์แสดงเหมือนกันหมด ถึงแม้ว่าจะใช้เว็บเบราวเซอร์ที่แตกต่างกัน และ style.css ที่เป็นการกำหนดสไตล์ด้วยตัวเอง (ซึ่งเรากำหนดให้ใช้ selector ที่อ้างอิงถึง HTML element แต่ละอัน ซึ่งสามารถอ้างอิงจาก Markdown กับ MultiMarkdown มาใช้ได้)
การปรับแต่งหน้าตาด้วย CSS
ต่อมาเมื่อเรากำหนด attribute data ลงไปใน Template แต่ละหน้าแล้ว ผู้ใช้สามารถกำหนดหน้าตาของ Template นั้นได้โดยการเขียนโค้ด CSS ได้เลย โดยผู้อ่านสามารถค้นหาได้ในอินเตอร์เน็ต (เช่น web.dev)
ผู้ใช้จำเป็นต้องเขียน CSS ให้รองรับ Responsive Web Design (โดย @media queries) ร่วมกับรองรับการแสดงหน้าเว็บเมื่อพิมพ์เอกสาร และเซฟเป็น PDF (โดย @media print)
อย่างไรก็ดี ทางโปรแกรม iA Writer จะใส่ชื่อ class บางส่วนลงไปใน Tag <html> อยู่แล้ว ผู้ใช้จำเป็นต้องระบุชื่อ class ไม่ให้ซ้ำกับ class ที่มีมาให้ใน html tag นั้น ๆ ยกเว้นแต่บาง class ที่ทางโปรแกรมแนะนำให้ผู้ใช้กำหนดสไตล์ของหน้ากระดาษด้วยการใช้
- night-mode ที่กำหนดลักษณะหน้าที่แสดงผลทางหน้าเว็บในกรณีที่แสดงผลเป็น night mode
- ios กำหนดลักษณะหน้ากระดาษเมื่อแสดงผลบน iOS
- mac กำหนดลักษณะหน้ากระดาษเมื่อแสดงผลบน macOS
นอกจากนี้ ผู้ใช้สามารถใส่ไฟล์ Font ไฟล์ภาพและอื่น ๆ ลงไปในโฟลเดอร์ Resources ได้อีก ขึ้นกับว่าไฟล์ CSS กับ HTML นั้นจำเป็นต้องเรียกใช้หรือไม่
รายละเอียดการปรับแต่งเพิ่มเติม
รายละเอียดการปรับแต่งเพิ่มเติม ส่วนนี้ผู้อ่านสามารถศึกษาได้ในหน้าเว็บของ iA Writer ครับ
การแพคไฟล์เป็น .iatemplate
เมื่อทำ Template เสร็จแล้ว ผู้ใช้จัดระเบียบให้ได้ตามด้านล่างนี้ก่อน
Folder/
Contents/
Info.plist
Resources/
document.html
title.html
header.html
footer.html
< css file, javascript, font, image, etc. >เมื่อจัดระเบียบเรียบร้อยแล้ว ให้ผู้ใช้เปลี่ยนชื่อโฟลเดอร์จาก Folder ให้เป็นชื่อ Template ตามด้วย .iatemplate แค่นี้เราก็สามารถแพคไฟล์ Template เพื่อให้เปิดใช้งานด้วย iA Writer ได้แล้ว
วิธีการติดตั้ง Template
การเปิดไฟล์นี้ในแต่ละระบบปฏิบัติการมีวิธีที่แตกต่างกัน โดยแสดงวิธีทำตามด้านล่างนี้
iOS
การเปิดไฟล์บนระบบปฏิบัติการนี้ นอกจากเปิดไฟล์ .iatemplate ได้แล้ว เราสามารถเปิดไฟล์ ZIP ได้อีก โดย
- รับไฟล์ที่ส่งมาทาง Airdrop แล้วเลือกให้เปิดด้วย iA Writer
- เลือกไฟล์ใน Files แล้วเลือกให้เปิดด้วย iA Writer
macOS
เราสามารถเปิดไฟล์ .iatemplate ได้โดย Double click ที่ไฟล์ Template หรือลากเข้าไปในโปรแกรม iA Writer หรือเพิ่มในหน้า Settings แล้วเข้าไปที่ Templates
Windows (รองรับเฉพาะ version 1.2 ขึ้นไป)
ผู้ใช้สามารถนำเข้ามาได้ด้วยการกดที่เมนู File แล้วเลือกที่ Install Template จากนั้นเลือกไฟล์ Template นั้น ๆ
เมื่อติดตั้งเสร็จเรียบร้อยแล้ว ผู้ใช้สามารถเปิดใช้ Template ที่เราได้ทำขึ้นในโปรแกรม iA Writer ได้เลย โดยข้างล่างนี้เป็นตัวอย่างของการใช้ Template ที่เราสร้างขึ้นครับ

สรุป
ส่วนหนึ่งของงานทางด้าน Programming กับงานทางด้าน Data และอื่น ๆ คือการทำเอกสาร ที่ส่วนใหญ่เราจะใช้ Microsoft Word อะไรแนวนี้
อย่างไรก็ดี เราต้องการใช้เครื่องมือที่มันใช้ง่าย ไม่ซับซ้อนนัก อันนี้เราแนะนำแอพ iA Writer
ข้อดีของการใช้งานโปรแกรมนี้นอกจากแอพมันคลีนแล้ว ตัวแอพรองรับ Markdown กับรองรับการเผยแพร่ลง WordPress กับ Medium และรองรับการปรับแต่งหน้าแสดงผลโดยการใช้ Template
ซึ่ง Template นั้น ตัวโปรแกรมนี้รองรับการปรับแต่งหน้าตาได้ตามใจสะดวก โดยการกำหนดโครงสร้างโฟลเดอร์ตามที่กำหนด กับตั้งค่าไฟล์ Info.plist และเขียนโค้ด HTML กับ CSS ตามที่ต้องการ ร่วมกับใส่ไฟล์อื่นที่จำเป็น จากนั้นแพคเป็นไฟล์ .iatemplate แล้วนำไปใช้งานในแอพ iA Writer ได้เลย สะดวกมาก
ส่งท้าย
สำหรับผู้อ่านที่เห็นว่าบทความนี้ดี มีประโยชน์ ให้กดไลค์ หรือกดแชร์ไปยังแพลตฟอร์มโซเชียลต่าง ๆ นอกจากนี้ ผู้อ่านยังติดตามได้่ใน Linkedin หรือ X (หรือ Twitter) ได้ครับ